
しかし、MarsEditで10枚近い画像を使おうと思うと、複数枚の一括登録ができなくて不便ではありませんか?
するぷろを使うことで一括アップロードできるという道が開かれているブロガーさんが羨ましいので、力技で MarsEdit から一括登録(というか逐一の登録を自動化)する力技の AppleScript を作りました。
ただし、この AppleScript にはまだ課題があるのでご紹介するか迷ったのですが、最大の課題は私では解決できる見込みが無いのでお知恵の募集がてらエントリします。
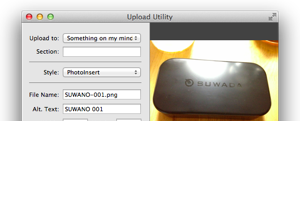
MarsEdit で画像を組み込む時は、Editor に直接ドラッグ&ドロップするのですが、今回は自動化するために Upload Utility を使うことにしました。
Upload Utility は ⌘+3 で起動することができます。

この Utility を起動して特定のフォルダのファイルを順番に選択させていくことで自動的に複数の画像ファイルを MarsEdit のエディタに読み込ませようという算段です。

具体的にはこんなスクリプトで実行しています
このスクリプトがやっていることは Upload Utility を起動して Choose File ボタンを押して、ファイルを順番に選択していく、というもの。
ボタンなどをアイテムの順番で指定しているためファイル選択ダイアログはこのようなマルチカラムタイプの表示でないとうまく動きません。
また、画像ファイルを格納しているフォルダを予め選択しておくことも必要です。

このような制約はあるものの10枚以上の画像を張り込むのを自動的にやってくれることはとても手間が省けます。
この自動化はとにかくファイルを指定して読み込むだけなので、張り込みのテンプレートをカスタマイズして、改行を入れておくなどをすることをオススメします。
Upload Utility の Style から Customise を選択することで読み込みのテンプレートを作成することができます。

カスタマイズを選ぶとマクロ編集ができます。

この画面では分からないですが、私は、Markup の後に改行コードを2つ入れています。
それにより、自動的に読み込んだタグの間が改行で区切られるので、編集する時に非常に見やすくなります。この画面から改行コードの入力はできないので、他のエディタなどで開業コードをコピーしておいて、この画面でペーストしてください。

最後になりましたが、このスクリプトには大きな課題があります。
実は、このようなスクリプトを作ったら、 MarsEdit のスクリプト機能、あるいは、TextExpander のスクリプト機能から呼び出したいのですが、残念ながらうまく動きません。
今は AppleScript Editor やスクリプトフォルダからの起動をしています。誰か、理由が分かる方がいらっしゃれば教えてください。
 カテゴリ: ソーシャルネットワーキング, 仕事効率化
カテゴリ: ソーシャルネットワーキング, 仕事効率化販売元: Red Sweater Software – Red Sweater Software(サイズ: 6.4 MB)
関連するエントリ
最後まで読んでいただきありがとうございます。
 左のアイコンをクリックして、このブログを Feedly に登録していただけると嬉しいです
左のアイコンをクリックして、このブログを Feedly に登録していただけると嬉しいですFacebook ページでも情報を発信していますのでよろしかったら「いいね!」をお願いします
RSSリーダへの登録は こちら からどうぞ。




No commented yet.