今回は良く参照してもらっているエントリに Tweet数とはてブ数を表示するようにしました。

参考にさせていただいたのは以下の記事。
| DevAchieve: Bloggerの人気の投稿にTweet&はてブカウンターを表示させる方法 右の画像のように人気の投稿にTweetカウンターと はてブカウンターが表示されていたら、 どれくらい人気なのかわかりやすくていいですね。 |
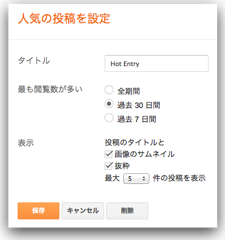
Blogger のウィジェット「人気の投稿を設定」というのがあります。これは最近のページビューの多い記事を表示してくれるウィジェットなのですが、このウィジェットのエントリにTweet数とはてブ数を表示できるようにしました。
いつものようにテンプレートをバックアップしてから作業を始めます。
テンプレートを HTML で編集しますが、ウィジェットのテンプレートを展開してください。
テンプレートの中で ”PopularPosts” というキーワードを探します。このウィジェットが「人気の投稿を設定」ウィジェットになります。ここに次のコードを埋め込みます。
ただし、埋め込む場所が複数あってどこに埋め込むかがポイントになります。これはウィジェットの設定にあるサムネイルの表示や枠線の表示のパターンに合わせて4ヶ所にコードが記述されているためです。

コメントが書いてあるので良く読んで自分の設定に合わせたところに組み込むか、あるいは4ヶ所すべてに書き込むと良いでしょう。
書き込むのは、
の行の直後です。この行がタイトルを表示する行になりますので、ここに書き込めばタイトルの下にTweet数とはてブ数が表示されます。
あまりTweetやはてブされることは無いので、いままでは付けていませんでしたが、これらの数が増えるように頑張ろうと思えるように付けることにしました。
そういえば、この設定をして驚いたのが iOS5 で Instagram から Tweet できなくなる場合の解決方法のエントリ が未だに少しずつですがTweetが増えているようです。確かこのエントリは羽田空港のラウンジで5分で書いたエントリだったのですが、息が長いエントリです。ありがとうございます。
最後まで読んでいただきありがとうございます。
 左のアイコンをクリックして、このブログを Feedly に登録していただけると嬉しいです
左のアイコンをクリックして、このブログを Feedly に登録していただけると嬉しいですFacebook ページでも情報を発信していますのでよろしかったら「いいね!」をお願いします
RSSリーダへの登録は こちら からどうぞ。

コメントを残す